Tracking server-side pour app mobile : pourquoi (et comment) passer au server-to-server en 2025

Un devis adapté à vos besoins ?
Prendre un RDVLe tracking mobile est devenu un véritable champ de bataille. Entre les restrictions imposées par Apple (App Tracking Transparency), l’évolution du RGPD, la disparition progressive des cookies tiers, et les limitations réseau (VPN, ad blockers, pertes de connectivité mobile…), le traditionnel tracking client-side atteint ses limites.
Jusqu’à récemment, tout passait par les SDKs embarqués dans l’application mobile. Ces SDK se chargeaient de collecter les événements utilisateur (click, signup, achat…), de les envoyer vers des outils comme Firebase, Adjust, AppsFlyer, Mixpanel ou Amplitude, et de gérer l’attribution ou les funnels. Ce modèle avait l’avantage de la simplicité : peu de code, installation rapide, visualisation des événements “out of the box”.
Mais aujourd’hui, les entreprises qui prennent leurs données au sérieux — et veulent fiabiliser leur analytics, respecter la privacy et garder le contrôle — migrent vers un modèle plus robuste : le tracking server-side, aussi appelé S2S (server-to-server).
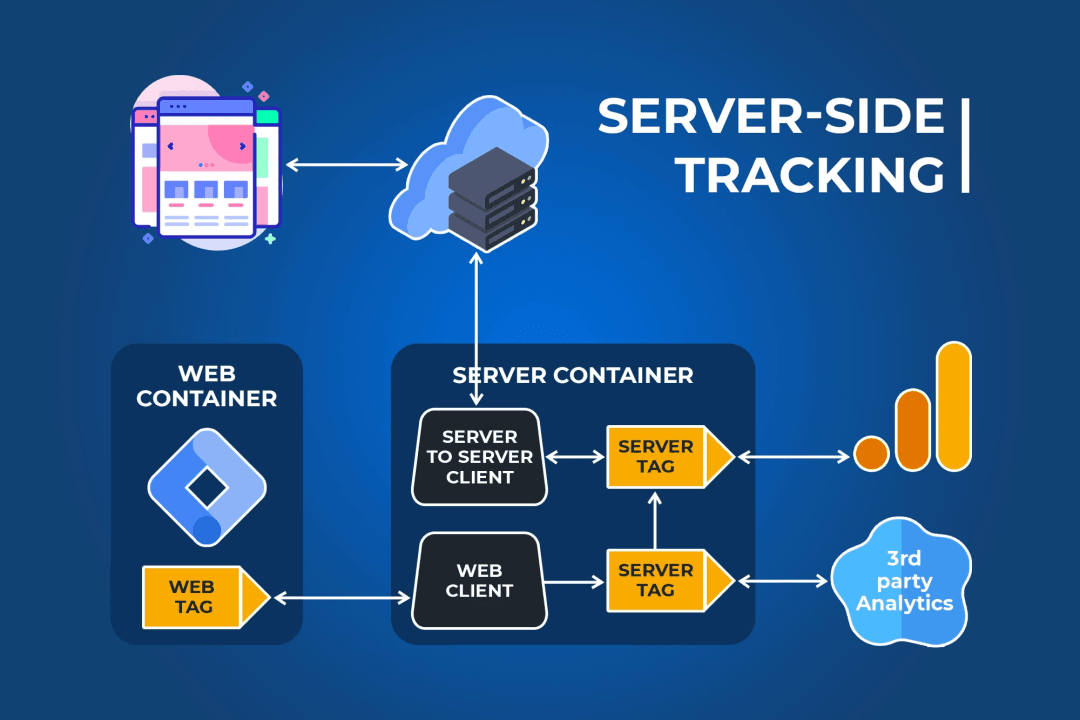
Avec le tracking server-side, ce n’est plus l’application mobile qui envoie directement les données à vos outils analytics ou d’attribution. Ce sont vos propres serveurs backend qui prennent le relais : ils collectent, filtrent, enrichissent et envoient les événements en toute sécurité.
👉 Dans cet article, tu découvriras :
Ce qu’est le tracking server-side, et en quoi il diffère du modèle classique
Les avantages concrets à migrer vers ce système (fiabilité, RGPD, flexibilité…)
Les outils qui le supportent (Adjust, AppsFlyer, Firebase, GA4, Mixpanel…)
Un tutoriel d’implémentation S2S, avec exemple d’appel API
Les limites à connaître avant de sauter le pas
Que tu sois développeur, product manager ou marketer, ce guide t’aidera à comprendre pourquoi le tracking server-side devient incontournable en 2025, et comment bien le mettre en place pour ton app mobile.
Qu’est-ce que le tracking server-side ?
Le tracking server-side (ou tracking S2S, pour server-to-server) désigne une méthode où vos propres serveurs envoient directement les données de tracking aux outils d’analyse, d’attribution ou de marketing. Contrairement au tracking client-side, où l’application mobile envoie elle-même les événements via un SDK, ici c’est votre backend qui pilote la collecte et la transmission des données.
🔍 Tracking client-side vs. tracking server-side
Tracking client-side :
L’utilisateur effectue une action dans l’app (ex : clic sur “Payer”)
Le SDK intégré (Adjust, AppsFlyer, Firebase…) envoie directement un événement
L’événement part du device de l’utilisateur vers le serveur du prestataire
✅ Avantages : rapide à mettre en place, visualisation immédiate dans les dashboards
❌ Inconvénients : dépend du device (connectivité, batterie, RGPD, ATT), difficile à contrôler et auditer
Tracking server-side :
L’utilisateur effectue une action
L’app envoie les infos à votre propre backend
Votre serveur valide, enrichit, et envoie ensuite l’événement vers Adjust, Firebase, etc.
✅ Avantages : plus de contrôle, meilleure conformité, fiabilité renforcée
❌ Inconvénients : demande une architecture backend, plus technique à implémenter
🎯 Cas d’usage typiques du tracking S2S
Le tracking server-side est particulièrement utile dans les cas suivants :
Validation des événements critiques : pour éviter de tracker un
purchasetant que le paiement n’a pas été validé par Stripe, par exemple. Vous centralisez la logique métier dans le backend, et ne traquez que ce qui a été réellement confirmé.Respect du RGPD et d’ATT : comme le tracking part de vos serveurs, vous pouvez conditionner chaque événement à l’état de consentement de l’utilisateur. Cela évite de déclencher des SDK client-side trop tôt.
Réduction du poids de l’app : moins de SDK intégrés = moins de dépendances, moins de bugs liés à des updates externes, moins de temps de chargement initial.
Sécurisation des données : vous pouvez filtrer les informations sensibles (emails, IP, ID utilisateurs…) avant de les envoyer à des services tiers.
Centralisation multi-apps : si vous avez plusieurs apps, plateformes ou canaux, le tracking S2S permet d’unifier les données au même endroit et d’avoir une vision cohérente du parcours utilisateur.
Avantages du tracking server-side pour une app mobile
Passer au tracking server-to-server (S2S) n’est pas juste une évolution technique : c’est un choix stratégique. Cette approche offre des avantages puissants qui répondent aux nouvelles contraintes du mobile (privacy, sécurité, fiabilité), tout en préparant votre produit pour une scalabilité data-first.
Voici les bénéfices concrets que vous pouvez en tirer.
🔒 1. Une fiabilité nettement supérieure
Dans le tracking client-side, chaque événement dépend du bon vouloir du device de l’utilisateur : connexion instable, fermeture brutale de l’app, batterie faible, restrictions d’OS… autant de facteurs qui peuvent empêcher les événements d’être envoyés ou reçus.
Avec le tracking server-side :
Les événements sont déclenchés côté serveur, souvent après une validation business (paiement réussi, formulaire complété, etc.)
Il n’y a plus de dépendance au device ni à l’état de l’app mobile
Vous avez un accès direct aux logs, aux erreurs et aux retries côté serveur
Vous pouvez intégrer une logique de retry / fallback automatique
🎯 Résultat : vous capturez plus d’événements réels, avec moins de pertes et plus de cohérence dans vos dashboards.
🧠 2. Contrôle complet sur les données envoyées
Un SDK client-side envoie les données selon sa propre logique. Côté server-side, vous maîtrisez :
Le format exact des événements
Les paramètres inclus (et ceux exclus)
Le timing d’envoi
Les destinataires (vous pouvez envoyer un même event à Adjust + GA4 + votre data warehouse)
Vous pouvez aussi filtrer, transformer ou anonymiser les données avant envoi :
Hasher les emails
Supprimer les IPs
Remplacer l’IDFA par un UUID interne
🎯 C’est essentiel pour respecter vos engagements de privacy et ne pas exposer des données sensibles à des plateformes externes.
✅ 3. Conformité RGPD / ATT facilitée
Avec les régulations actuelles (RGPD en Europe, App Tracking Transparency sur iOS), le client-side est devenu un terrain miné.
En server-side, vous pouvez :
Bloquer l’envoi des events tant que le consentement n’est pas donné
Gérer facilement l’opt-out utilisateur via votre backend
Enregistrer les consentements dans votre base de données, pour audit ou purge
Cela vous permet d’implémenter une logique RGPD ou CCPA propre, sans dépendre de la compatibilité (souvent limitée) des SDK natifs.
Et pour iOS :
Vous pouvez différer l’envoi des événements d’attribution jusqu’à ce que l’utilisateur accepte le tracking via ATT
Vous limitez le risque de rejet par Apple
🎯 En résumé : moins de friction, plus de conformité, moins de stress.
📉 4. Moins de dépendance aux SDK (et à leurs bugs)
Chaque SDK embarqué dans votre app est une boîte noire :
Il peut ralentir l’ouverture de l’app
Entrer en conflit avec d’autres SDK
Introduire des bugs suite à une mise à jour
Renvoyer des événements que vous ne maîtrisez pas
En server-side, vous vous débarrassez d’une partie (voire de tous) ces SDK. Vous passez d’une logique “event push par le device” à une logique “event send par mon système”.
🎯 Résultat : une app plus légère, plus rapide, plus stable, et un code plus propre.
Quels outils supportent le tracking server-side ?
Bonne nouvelle : la majorité des plateformes analytics et attribution mobile leaders en 2025 proposent une API server-to-server. Cela permet d’envoyer des événements ou des conversions directement depuis votre backend, sans passer par un SDK embarqué dans l’app.
Voici les principaux outils compatibles avec le server-side tracking, et ce que vous pouvez en faire.
🎯 Adjust – API S2S complète pour l’attribution
Adjust propose depuis longtemps une API server-to-server qui permet d’envoyer :
Des installations (via device ID, IDFA/GAID, referrer…)
Des événements post-install (signup, achat, etc.)
Des données enrichies (revenue, currency, param custom)
✅ Particularité : très bien documentée, robuste, compatible avec la gestion du consentement ATT/iOS et RGPD.
💡 Exemple : vous pouvez envoyer un purchase uniquement après validation sur votre backend, avec un revenue exact et le user_id anonymisé.
📦 AppsFlyer – Event API et Conversion API
AppsFlyer offre plusieurs endpoints pour le tracking S2S :
Event API : envoi d’événements utilisateur post-install
Conversion API : envoi d’événements web/mobile vers les plateformes média (Meta, TikTok, etc.)
OneLink attribution : compatible avec des flux mixtes client/server
✅ Bien adapté pour les apps qui veulent centraliser attribution et campagnes paid tout en respectant les consentements.
💡 Bonus : vous pouvez aussi recevoir des postbacks vers votre serveur pour synchroniser vos bases.
🔥 Firebase / GA4 – Measurement Protocol
Le Measurement Protocol permet d’envoyer des événements à Google Analytics 4 (GA4) depuis vos serveurs.
Fonctionne via un simple POST HTTP vers https://www.google-analytics.com/mp/collect avec un payload JSON.
✅ Avantage : facile à mettre en place pour des événements back-end (abonnement Stripe validé, commande e-commerce, etc.)
❌ Limite : attention à bien gérer les client_id et user_id pour éviter les doublons ou ruptures de sessions.
📊 Mixpanel – API d’événements S2S
Mixpanel propose une API REST simple pour envoyer n’importe quel événement :
Nom de l’événement (
event)Propriétés utilisateur (
distinct_id,revenue,device, etc.)Timestamp, metadata, etc.
✅ Parfait pour envoyer des conversions critiques depuis vos serveurs (sans SDK) ou enrichir les données existantes.
💡 Exemple : un abonnement confirmé via Stripe ou Apple Pay peut être envoyé directement à Mixpanel via S2S.
📈 Amplitude – HTTP API v2
Amplitude permet l’envoi d’événements côté serveur via son HTTP API v2 :
Compatible avec les mêmes types d’events que le SDK
Support des
user_id,device_id,groups, etc.Peut être couplé avec Segment, LaunchDarkly, etc.
✅ Fort potentiel pour les apps SaaS, e-commerce ou B2B qui ont un backend riche en logique produit.
🧩 Segment / RudderStack – CDP server-side natifs
Ces deux outils ne sont pas des plateformes d’analytics en soi, mais des Customer Data Platforms (CDP). Leur but : centraliser les données utilisateur, puis les redistribuer à tous vos outils via des connecteurs (Mixpanel, GA4, Adjust, etc.)
Collecte S2S native via API ou SDK backend
Envoi en temps réel vers vos destinations
Possibilité de mapper, enrichir ou filtrer les événements avant envoi
✅ Idéal pour unifier web + app + back-end avec une logique data propre.
En résumé :
Outil | S2S Compatible | Cas d’usage principal |
|---|---|---|
Adjust | ✅ | Attribution mobile fiable |
AppsFlyer | ✅ | Attribution + postbacks |
Firebase GA4 | ✅ | Analytics + remarketing Google Ads |
Mixpanel | ✅ | Funnels, analytics produit |
Amplitude | ✅ | Rétention, cohortes avancées |
Segment | ✅ | CDP / centralisation + dispatch |
Comment implémenter un tracking server-to-server ?
Passer au tracking S2S nécessite de revoir votre logique d’événements, mais ce n’est pas plus complexe qu’un webhook Stripe ou qu’un appel API REST classique. L’essentiel, c’est de suivre les bonnes étapes : collecte, validation, structuration, et envoi des événements dans le bon format.
Voici la méthode recommandée, suivie d’un exemple d’intégration avec Adjust.
🧱 1. Collecter l’événement côté serveur
Le point de départ, c’est l’événement déclenché par l’utilisateur, mais traité par votre back-end.
Exemples :
Confirmation d’un paiement via Stripe Webhook
Création d’un compte validée par email
Complétion d’un onboarding dans Firebase
Réception d’une réponse API de succès
À ce stade, vous avez généralement :
Un
user_idou undevice_idLe type d’action (
signup,purchase, etc.)Des données contextuelles (montant, canal, UTM…)
🔄 2. Structurer les données à envoyer
Chaque plateforme attend un format précis. Voici les champs minimum à prévoir :
event_name(nom de l’événement)user_idoudevice_id(identifiant unique)timestamp(UTC ou Unix)event_parameters(ex : revenue, currency, source)
Vous pouvez enrichir dynamiquement avec :
Données CRM (ex : plan d’abonnement)
Données d’attribution initiale
Données géographiques
📤 3. Envoyer l’événement à la plateforme (exemple Adjust)
L’API Adjust S2S utilise un simple GET vers :https://s2s.adjust.com/event
Exemple d’appel (en Node.js) :
const axios = require("axios"); const adjustParams = { app_token: "abc123xyz", event_token: "def456ghi", // token unique pour l’événement (à récupérer dans le dashboard) s2s: 1, idfa: "IDFA_DE_L_UTILISATEUR", // ou gps_adid pour Android created_at: new Date().toISOString(), revenue: 19.99, currency: "EUR", callback_params: JSON.stringify({ user_id: "user_872", plan: "premium" }), }; axios.get("https://s2s.adjust.com/event", { params: adjustParams }) .then(res => console.log("Event envoyé avec succès")) .catch(err => console.error("Erreur d’envoi Adjust S2S", err));Important :
app_tokenetevent_tokensont à créer dans l’interface AdjustVous pouvez envoyer jusqu’à 10 paramètres dans
callback_paramsL’événement est visible dans l’interface Adjust après quelques secondes
🔐 4. Authentification et sécurisation
Certaines plateformes comme AppsFlyer ou Firebase nécessitent :
Une clé API privée
Un header d’authentification
Une signature ou un HMAC pour valider l’intégrité
💡 N’envoyez jamais d’informations personnelles (nom, email, IP brute) sans les pseudonymiser ou chiffrer au préalable.
🔁 5. Dédupliquer les événements
Comme vous traitez des événements côté serveur, vous pouvez facilement :
Attribuer un event_id unique
Stocker temporairement les appels sortants (Redis, Firestore…)
Ajouter une logique de retry en cas d’échec réseau
🎯 Résultat : pas de doublons, pas d’événements fantômes, tracking stable.
Limites et points de vigilance du tracking server-side
Le tracking server-to-server offre des avantages nets en matière de fiabilité, de contrôle et de conformité. Mais comme toute solution technique, il comporte aussi des limitations à bien connaître avant de l’adopter. Voici les principaux points de vigilance pour éviter les mauvaises surprises.
⚙️ 1. Complexité technique et charge côté backend
Contrairement au client-side où l’intégration se limite souvent à quelques lignes de SDK dans l’app, le tracking server-side implique :
Un backend opérationnel, maintenu, sécurisé
Des routes d’API spécifiques pour envoyer les événements
La gestion des clés d’authentification, des retries, des erreurs réseau
Des logs, une surveillance (monitoring) et éventuellement un système de file d’attente (queue)
Cela nécessite une équipe technique solide, avec un minimum d’infrastructure et de monitoring proactif. Pour une petite app early-stage sans back-end custom, cette approche peut être disproportionnée.
💡 Conseil : commencez par les événements critiques côté serveur (comme les paiements), puis élargissez progressivement.
📉 2. Moins adapté aux interactions front très rapides
Le tracking server-side brille sur les événements confirmés (paiement validé, inscription réussie). Mais pour des interactions purement UI/UX (scrolls, clics, affichage de modals…), le S2S n’est pas optimal.
Exemples de cas difficiles à traquer exclusivement en server-side :
Clics sur un bouton “Voir plus”
Scroll à 50 % d’une page
Ouverture d’un onglet ou d’un filtre
Sélection d’un élément dans un formulaire
Ces interactions sont instantanées, souvent sans validation backend. Les tracker via serveur serait complexe, coûteux, et souvent inutile. Il est donc recommandé de conserver un minimum de client-side tracking pour l’UX fine, même dans une approche S2S hybride.
🧩 3. Attribution plus difficile sans le SDK
Les plateformes d’attribution comme Adjust ou AppsFlyer reposent souvent sur :
Des IDs publicitaires (IDFA, GAID)
Des referrers d’installation
Des paramètres UTM transmis par le SDK
En S2S, si vous n’avez pas bien relié les données device <-> utilisateur, vous risquez de perdre l’attribution (l’installation est vue, mais non liée à un clic ou une source).
✅ Solutions possibles :
Transmettre le
device_idoureferrerdepuis l’app vers le backendUtiliser une combinaison
user_id + session_idcohérenteImplémenter un mix client-side + server-side (hybride)
💡 L’idéal : envoyer l’installation et les premières ouvertures via SDK, puis basculer les conversions clés en server-side.
📋 4. Nécessité d’une gouvernance data
Passer au S2S implique de gérer vos événements comme un produit à part entière :
Avoir un plan de tracking versionné
Documenter les noms, les paramètres, les formats
Gérer la qualité des données (logs, erreurs, outliers)
Synchroniser les identifiants entre app, backend, outils analytics
Cela demande une vraie maturité data. Si vos events ne sont pas clairs, cohérents et testables, vous risquez d’introduire plus de flou que de valeur.
🎯 Astuce : créez un event gateway ou middleware qui centralise la logique d’envoi, de validation, et de log, plutôt que de dupliquer les appels API dans tout votre code.
Conclusion : Le server-side, une brique clé du tracking mobile en 2025
Le tracking server-side n’est pas une simple alternative au SDK mobile : c’est un changement d’architecture profonde, qui répond aux défis actuels de la privacy, de la fiabilité, et de la performance analytique. En déplaçant la logique de tracking sur vos serveurs, vous gagnez en contrôle, sécurité, précision et conformité.
Mais cette liberté a un prix : elle demande de la maturité technique, une bonne gouvernance de vos événements, et une approche structurée. C’est pourquoi la plupart des entreprises adoptent une stratégie hybride : un mix client-side + server-side, qui combine le meilleur des deux mondes.
✅ Récap : Pourquoi passer au server-to-server ?
✔ Plus de fiabilité (zéro perte d’événements critiques)
✔ Respect renforcé du RGPD et d’ATT
✔ Moins de dépendance aux SDK et aux versions mobiles
✔ Centralisation facile vers vos outils analytics ou data warehouse
💬 Besoin d’un accompagnement ?
Je peux vous aider à :
Auditer votre tracking existant
Mettre en place une architecture S2S progressive
Implémenter un event gateway personnalisé
Choisir les bons outils compatibles server-side (Adjust, AppsFlyer, GA4, etc.)




